Tugas Latihan
Nama : Hesekiel Nainggolan
NRP : 5025201054
Latihan JavaScript
Login Form
code:
1.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Form</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="split left">
<div class="centered">
<img src="logo.jpg" alt="Avatar 1">
<h2>WELCOME TO LEVIN</h2>
</div>
</div>
<div class="split right">
<div class="kotak">
<h3 align="center"> LOGIN LEVIN</h3>
<hr>
<from=l ogin_form " onsubmit="submit_form() " >
<h4 align='left' style="margin-left: 10px; margin-bottom: 5px; ">Levin Id</h4>
<input type="text " placeholder="Enter your Levin id "
style="margin-left: 3px; border-radius: 5px; ">
<h4 align='left' style="margin-left: 10px; margin-bottom: 5px; ">Levin Password</h4>
<input type = "password " placeholder="Enter your password "
style="margin-left: 3px; border-radius: 5px; "> <br> </br>
<button type="submit " onclick="submit_form() "
style="border-radius: 3px; margin-left: 3px; ">Login</button>
<button type="button " onclick="create() "
style="border-radius: 3px; margin-left: 3px; ">Singup</button>
</form>
<script type="text/javascript ">
function submit_form() {
alert("Login Successfully ");
}
function create() {
window.location = "Singup.html ";
}
</script>
</div>
<div class="link ">
<h4 style="color: black; " align="center " style="margin-bottom: 2px; ">
<strong>FOLLOW ME</strong></h4>
<a href="https://www.instagram.com/hesekiel.n/ " target="_blank "
class="animate__animated animate__backInLeft ">Instagram</a>
<a href="https://nainggolanhesekiel.blogspot.com/ " target="_blank "
class="animate__animated animate__backInLeft ">Blog</a>
</div>
</div>
</body>
</html>
2.Singup.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Create Account</title>
<link rel="stylesheet" href="singup.css">
</head>
<body>
<div class="split left">
<div class="centered1">
<h2 style="margin-left: 40px;"> CREATE YOUR ACCOUNT</h2>
<table cellspacing="2 " cellpadding="8 ">
<tr>
<td> Name</td>
<td><input type="text " placeholder="Enter your name " id="n1 "
style="border-radius: 10px; border-color: black;"></td>
</tr>
<tr>
<td>Email </td>
<td><input type="text " placeholder="Enter your email id " id="e1 "
style="border-radius: 10px; border-color: black;"></td>
</tr>
<tr>
<td> Set Password</td>
<td><input type="password" placeholder="Set a password " id="p1 "
style="border-radius: 10px; border-color: black;"></td>
</tr>
<tr>
<td>Confirm Password</td>
<td><input type="password" placeholder="Confirm your password " id="p2 "
style="border-radius: 10px; border-color: black;"></td>
</tr>
<td><button type="submit" onclick="create_account()"
style="margin-left: 150px;"><strong>Create</strong></button></td>
</table>
</div>
</div>
<div class="split right">
<div class="centered">
<img src="icon book.gif" alt="icon">
<h2>CREATE ACCOUNT LEVIN</h2>
<h3>Make a batter life with <strong>LEVIN</strong></h3>
</div>
</div>
<script type="text/javascript ">
function create_account() {
var n = document.getElementById("n1 ").value;
var e = document.getElementById("e1 ").value;
var p = document.getElementById("p1 ").value;
var cp = document.getElementById("p2 ").value;
var letters = /^[A-Za-z]+$/;
var email_val = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
if (n == '' || e == '' || p == '' || cp == '') {
alert("Enter each details correctly ");
} else if (!letters.test(n)) {
alert('Name is incorrect must contain alphabets only');
} else if (!email_val.test(e)) {
alert('Invalid email format please enter valid email id');
} else if (p != cp) {
alert("Passwords not matching ");
} else if (document.getElementById("p1 ").value.length > 12) {
alert("Password maximum length is 12 ");
} else if (document.getElementById("p1 ").value.length < 6) {
alert("Password minimum length is 6 ");
} else {
alert("Your account has been created successfully....
Redirecting to Hesekiel Nainggolan Blogspot ");
window.location = "https://nainggolanhesekiel.blogspot.com/ ";
}
}
</script>
</body>
</html>
3. style.css
/* body {
background-color: aqua;
} */
.kotak {
color: rgb(10, 10, 10);
border-style: solid;
border-color: cyan;
border-radius: 20px;
width: 400px;
height: 300px;
margin-left: 120px;
margin-top: 120px;
background-color: #c0c0c0;
}
body {
font-family: Arial;
color: cyan;
}
.split {
height: 100%;
width: 50%;
position: fixed;
z-index: 1;
top: 0;
overflow-x: hidden;
padding-top: 20px;
}
.left {
left: 0;
background-color: whitesmoke;
}
.right {
right: 0;
background-color: rgb(158, 233, 243);
}
.centered {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
color: black;
}
.centered img {
height: 400px;
width: 350px;
border-radius: 10%;
border-color: cyan;
border-style: solid;
background-color: cyan;
}
button:hover {
color: black;
background-color: cyan;
}
.link {
display: flex;
justify-content: center;
flex-direction: column;
padding: 10px;
}
.link>h4 {
margin-bottom: 3px;
}
.link>a {
text-decoration: none;
color: #222;
font-size: 10px;
text-align: center;
border: 3px solid #222;
background-color: #eaeaea;
border-radius: 7px;
margin: 5px 200px;
padding: 10px;
text-transform: uppercase;
font-weight: 20px;
}
.link>a:hover {
background-color: rgb(186, 245, 245);
}
4.singup.css
body {
align: center;
margin-top: 150px;
}
.split {
height: 100%;
width: 50%;
position: fixed;
z-index: 1;
top: 0;
overflow-x: hidden;
padding-top: 20px;
}
.left {
left: 0;
background-color: whitesmoke;
background: url(back.jpg);
background-size: cover;
background-repeat: no-repeat;
}
.right {
right: 0;
background-color: rgb(158, 233, 243);
}
.centered {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
color: black;
}
.centered1 {
margin-top: 150px;
margin-left: 125px;
}
.centered img {
height: 300px;
width: 250px;
border-radius: 10%;
border-color: cyan;
border-style: solid;
background-color: cyan;
}
button {
margin-top: 50px;
}
button:hover {
color: black;
background-color: red;
}
5. Documentasi
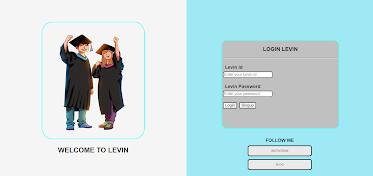
a. Halaman Login




Komentar
Posting Komentar