Tugas 7 - Latihan Jquery

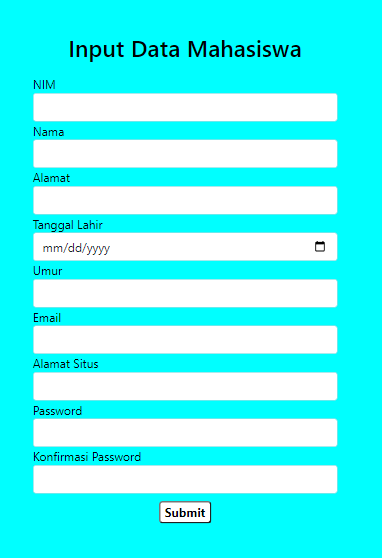
Form Input Data Mahasiswa Nama : Hesekiel Nainggolan NRP : 5025201054 Kelas : PWEB C link web : https://kielnaingggolan07.github.io/jqueryform/ link Repo : https://github.com/kielnaingggolan07/jqueryform Latihan membuat form untuk menginputkan data data mahasiswa dengan menggunakan jquery. saat data yang diinputkan tidak sesuai akan diberikan comment cara penginputan yang benar. file : 1. index.html <!DOCTYPE html > <html lang = "en" > <head> <meta charset = "UTF-8" > <meta http-equiv = "X-UA-Compatible" content = "IE=edge" > <meta name = "viewport" content = "width=device-width, initial-scale=1.0" > <title> Form Input Data Mahasiswa </title> <link href = "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel = "stylesheet" integrity = "sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrH