Tugas 5 - Latihan jQuery
Nama : Hesekiel Nainggolan
NRP : 5025201054
Kelas : PWEB C
Link Repo : https://github.com/kielnaingggolan07/jquerylatihan5
Link web : https://kielnaingggolan07.github.io/jquerylatihan5/
a. index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<title>Contoh Program Jquery Sederhana Part 1</title>
</head>
<body>
<!-- Buat h1 untuk menampilkan nilai ketika tombol tekan di klik-->
<h1 style="margin-left: 90px;"></h1>
<br>
<!-- Buat tombol-->
<button type="button" class="btn-tambah btn-primary" style="margin-right: 10px; margin-left: 20px;">Tambah</button> <button type="button" class="btn-kurang btn-primary">Kurang</button>
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
<script>
//Ketika dokumen HTML sudah siap di reload
$(document).ready(function() {
//buat nilai 1
var nilai = 1;
//ketika tombol tekan di klik
$(".btn-tambah").on("click", function() {
//tambah nilai dan tampilkan pada h1
$("h1").html(nilai++);
});
$(".btn-kurang").on("click", function() {
//kurang nilai dan tampilkan pada h1
$("h1").html(--nilai);
});
});
</script>
</body>
</html>
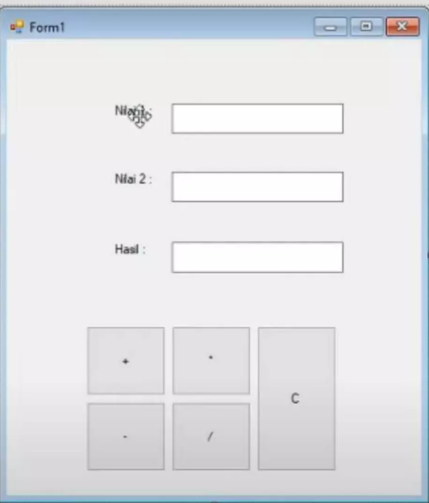
b. dokumentasi



Komentar
Posting Komentar