Tugas 7 - Latihan Jquery
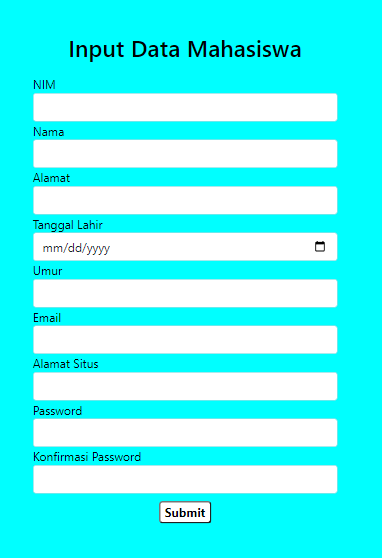
Form Input Data Mahasiswa
Nama : Hesekiel Nainggolan
NRP : 5025201054
Kelas : PWEB C
link web : https://kielnaingggolan07.github.io/jqueryform/
link Repo : https://github.com/kielnaingggolan07/jqueryform
Latihan membuat form untuk menginputkan data data mahasiswa dengan menggunakan jquery. saat data yang diinputkan tidak sesuai akan diberikan comment cara penginputan yang benar.
file :
1. index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form Input Data Mahasiswa</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.3/jquery.validate.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="main d-flex justify-content-center align-items-center" style="height: 85vh">
<div class="container">
<h1>Input Data Mahasiswa</h1>
<form id="formValid">
<div class="row justify-content-center text-white">
<div class="col-10">
<div class="form">
<div class="form-group">
<label class="NIM">NIM</label>
<input class="form-control" type="text" name="nim" id="nim" maxlength="14" required>
</div>
<div class="form-group">
<label class="Nama">Nama</label>
<input class="form-control" type="text" name="nama" id="nama" maxlength="50" required>
</div>
<div class="form-group">
<label class="Alamat">Alamat</label>
<input class="form-control" type="text" name="Alamat" id="Alamat" required>
</div>
<div class="form-group">
<label class="Tanggal Lahir">Tanggal Lahir</label>
<input class="form-control" type="date" name="tanggal" id="tanggal" required>
</div>
<div class="form-group">
<label class="Umur">Umur</label>
<input class="form-control" type="number" name="umur" id="umur" required>
</div>
<div class="form-group">
<label class="Email">Email</label>
<input class="form-control" type="email" name="email" id="email" required>
</div>
<div class="form-group">
<label class="Situs">Alamat Situs</label>
<input class="form-control" type="url" name="situs" id="situs" required>
</div>
<div class="form-group">
<label class="password">Password</label>
<input class="form-control" type="password" name="pass1" id="pass1" required>
</div>
<div class="form-group">
<label class="Konfirmasi Password">Konfirmasi Password</label>
<input class="form-control" type="password" name="pass2" id="pass2" required>
</div>
</div>
</div>
</div>
<div class="row text-center">
<div class="p-t-15">
<button class="form-submit-button" type="submit"><b>Submit</b> </button>
</div>
</div>
</form>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$('#formValid').validate({
rules: {
nim: {
digits: true,
minlength: 14,
maxlength: 14
},
umur: {
digits: true,
range: [0, 100]
},
email: {
email: true
},
pass2: {
equalTo: "#pass1"
}
},
messages: {
nama: {
required: "Nama tidak boleh kosong"
},
nim: {
required: "NIM tidak boleh kosong",
minlength: "Kolom NRP harus 14 digit",
maxlength: "Kolom NRP harus 14 digit"
},
Alamat: {
required: "Alamat tidak boleh kosong"
},
tanggal: {
required: "Tanggal lahir tidak boleh kosong",
},
umur: {
required: "Umur tidak boleh kosong"
},
email: {
required: "Email tidak boleh kosong",
email: "Format yang dimasukkan tidak valid"
},
situs: {
required: "Kolom situs website harus diisi",
url: "Masukkan format situs website dengan benar"
},
pass1: {
required: "Password tidak boleh kosong"
},
pass2: {
required: "Masukkan kembali password Anda",
equalTo: "Password tidak sama"
}
}
});
});
</script>
</body>
</html>
2. style.css
body {
background-color: aqua;
}
.form {
color: black;
}
.error {
font-size: small;
color: rgb(202, 101, 101);
}
.input-group {
padding: 15px 0px 0px 20px;
}
.container h1 {
text-align: center;
color: black;
padding-top: 40px;
}
.row {
padding-top: 10px;
}
.form-submit-button {
color: black;
background-color: white;
border-radius: 5px;
}
Dokumentasi
a. sebelum penginputan
b. sesudah penginputan




Komentar
Posting Komentar