Tugas 4.
Latihan Boostrap
Nama : Hesekiel Nainggolan
NRP : 5025201054
Kelas : PWEB - C
Link Repository : Tugas 4
Link Web : Website
Latihan 1.
a. index.html
<!DOCTYPE html>
<html>
<head>
<!-- Load file CSS Bootstrap offline -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.4.1.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Latihan Bootstrap</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12" style="background-color:AntiqueWhite ;">
<h1>
<center>Judul Halaman</center>
</h1>
</div>
</div>
<div class="row">
<div class="col-md-3" style="background-color:GreenYellow;">
<h2>Silebar</h2>
<p>Link 1</p>
<p>Link 2</p>
<p>Link 3</p>
<p>Link 4</p>
</div>
<div class="col-md-9" style="background-color:LightCyan;">
<h2>Konten</h2>
<p>Konten website dapat diisi pada bagian ini</p>
</div>
</div>
<div class="row" style="background-color:MediumPurple;">
<div class="col-md-12">
<h2>
<center>Footer</center>
</h2>
</div>
</div>
</div>
</body>
</html>
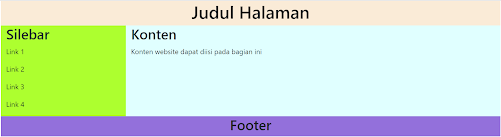
Hasil :
Latihan 2.
a. index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Latihan Boostrap</title>
<link rel="stylesheet" href="style.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css">
</head>
<body>
<div class="navbar bg-dark">
<!-- <div class="col">
</div> -->
<div class="col">
<nav class="navbar navbar-expand-lg navbar-light bg-dark shadow-sm"
style="border-radius: 10px; color: rgb(175, 171, 171);">
<div class="container-fluid">
<img src="img/logo.jpg" alt="logo" style="width: 70px; height: 70px;
border-radius: 52px; border-color: black; border: black; margin-left: 30px;
margin-right: 10px;">
<a class="navbar-brand" href="#" style="color: whitesmoke;">
Kelas Pemrograman
</a>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" aria-current="page"
href="#" style="color: whitesmoke;">Programming</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#Database"
style="color: whitesmoke;">Database</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#Framework"
style="color: whitesmoke;">Framework</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#Lainnya"
style="color: whitesmoke;">Lainnya</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-12" style="background-color:rgb(182, 241, 241);">
<br>
<br>
<h1>
<center>Belajar Programming Itu Mudah</center>
</h1>
<h6 style="font-size: small;">
<center>Tingkatkan skill programming kamu dengan belajar
tutorial pemrograman gratis!</center>
</h6>
<br>
<br>
</div>
</div>
<br>
<div class="row" style="margin-left: 20px; margin-right: 20px;">
<div class="col-md-3" style="background-color:white;">
<figure>
<img src="img/html.png" alt="gambar html" style="width: 300px;
height: 200px;">
<figcaption>
<h4>Belajar HTML & CSS</h4>
</figcaption>
<p>HTML memang bahasa yang wajib dipelajari, bagi yang mau menjadi web developer.
Karena, HTML merupakan bahasa dasar untuk membuat web. Cascading Style Sheet merupakan
aturan untuk mengatur beberapa komponen dalam sebuah web sehingga
akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemrograman
</p>
</figure>
</div>
<div class="col-md-3" style="background-color:white;">
<figure>
<img src="img/programing.jpg" alt="gambar programing"
style="width: 300px; height: 200px;">
<figcaption>
<h4>Web Programming</h4>
</figcaption>
<p>Seperti apa itu program? Program merupakan suatu urutan logika dengan input dan
output tertentu. Program juga dapat berupa kumpulan perintah agar komputer dapat
berfungsi secara optimal sesuai dengan kemauan. Program yang disatukan
dengan sistem disebut aplikasi, seperti aplikasi web,
maupun android.</p>
</figure>
</div>
<div class="col-md-3" style="background-color:white;">
<figure>
<img src="img/pyhton.jpg" alt="gambar pyhton" style="width: 300px; height: 200px;">
<figcaption>
<h4>Belajar Phyton</h4>
</figcaption>
<p>Python adalah sebuah bahasa pemrograman yang digunakan
untuk membuat aplikasi, perintah komputer, dan melakukan analisis data. Sebagai
general-purpose language, Python bisa digunakan untuk membuat program apa saja dan
menyelesaikan
berbagai permasalahan. </p>
</figure>
</div>
<div class="col-md-3" style="background-color:white;">
<figure>
<img src="img/ui.jpg" alt="gambar ui" style="width: 300px;
height: 200px;">
<figcaption>
<h4>Desain UI & UX</h4>
</figcaption>
<p>User Interface (UI) merupakan desain antarmuka yang fokus
pada keindahan dari sebuah tampilan, dan pemilihan warna yang baik.
User Experience (UX) merupakan proses meningkatkan kepuasan pengguna situs atau
aplikasi tertentu melalui
kegunaan dan kesenangan yang diberikan dalam interaksi
antara pengguna dan produk.</p>
</figure>
</div>
</div>
<!-- <div class="row" style="background-color:MediumPurple;">
<div class="col-md-12">
<h2>
<center>Footer</center>
</h2>
</div>
</div> -->
</div>
</body>
</html>
b.style.css
.nav-item :hover {
background-color: rgb(122, 122, 122);
border-radius: 10px;
}
.a>nav-link :hover {
color: black;
background-color: black;
text-decoration: black;
}
Hasil




Komentar
Posting Komentar