Tugas Latihan WPF
Tugas Latihan WPF
Nama : Hesekiel Nainggolan
NRP : 5025201054
Tahun : 2022/2023
Github : Tugas Latihan WPF
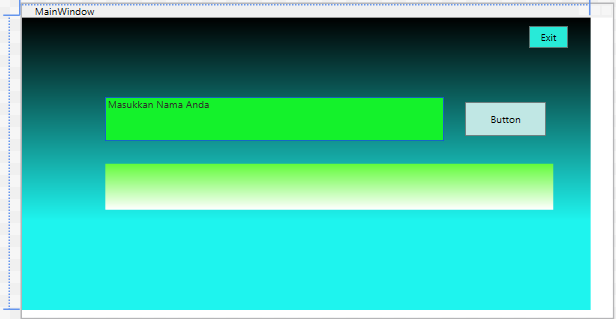
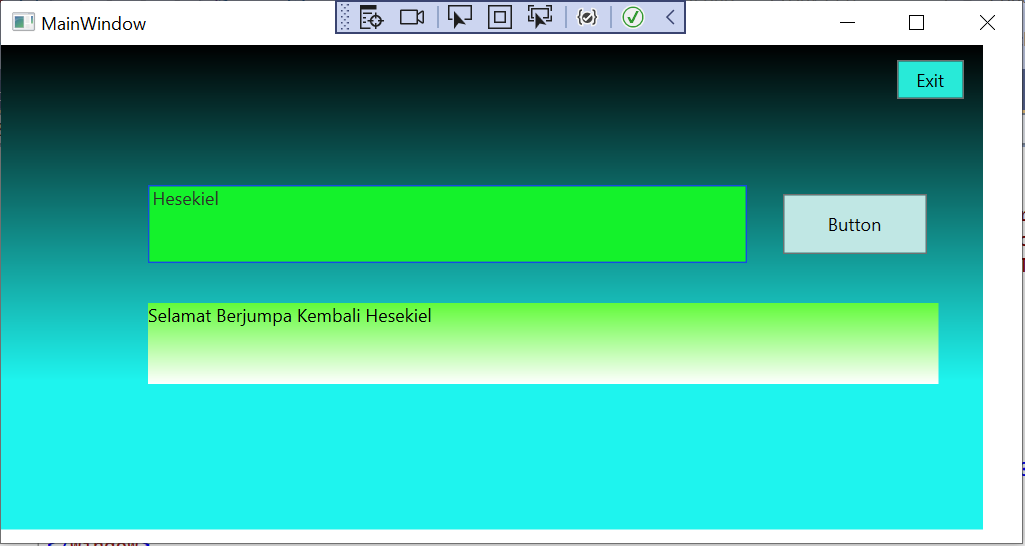
A. Membuat Greetings
- Tampilan
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace greetings
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void TextBox_TextChanged(object sender, TextChangedEventArgs e)
{
}
private async void Button_Click(object sender, RoutedEventArgs e)
{
string message = "Selamat Datang " + this.textbox.Text + " Semoga Hari mu Menyenangkan";
foreach (char c in message)
{
this.textblock.Text += c;
DoubleAnimation animation = new DoubleAnimation();
animation.From = 0;
animation.To = 1;
animation.Duration = new Duration(TimeSpan.FromSeconds(0.1));
this.textblock.BeginAnimation(TextBlock.OpacityProperty, animation);
await Task.Delay(100);
}
}
private void TextBox_TextChanged_1(object sender, TextChangedEventArgs e)
{
}
private async void Exit_Click(object sender, RoutedEventArgs e)
{
this.textblock.Text = "";
string messages = "Sampai Berjumpa Kembali " + this.textbox.Text;
foreach (char c in messages)
{
this.textblock.Text += c;
DoubleAnimation animation = new DoubleAnimation();
animation.From = 0;
animation.To = 1;
animation.Duration = new Duration(TimeSpan.FromSeconds(0.1));
this.textblock.BeginAnimation(TextBlock.OpacityProperty, animation);
await Task.Delay(100);
}
}
}
}





Komentar
Posting Komentar