Tugas 5 - Pemrograman Perangkat Bergerak
Hesekiel Nainggolan
5025201054
PPB I
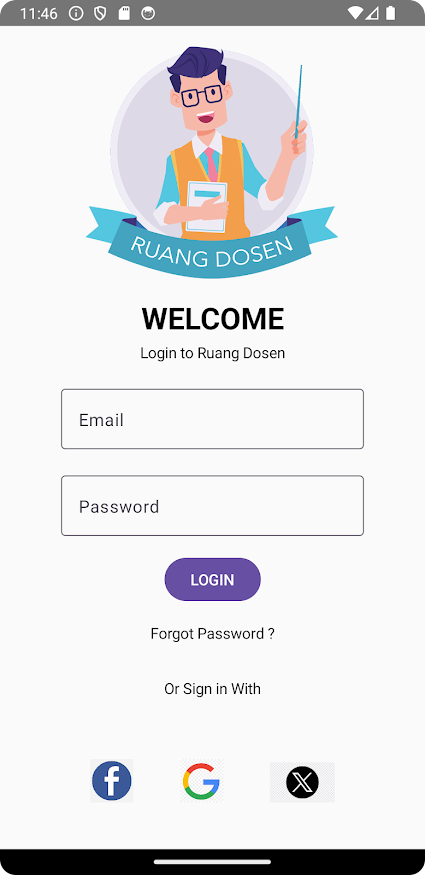
Membuat Halaman Login
Pada kesempatan kali ini, kita akan membuat Halaman Login Sederhana dengan fitur tambahan Login menggunakan opsi lainnya, yaitu ke FB, Google Akun, dan Twitter. Untuk kali ini, kita akan membuat Halaman Login ke Aplikasi Ruang Dosen.
Berikut Sumber Kodenya :
MainActivity :
LoginScreen.kt :
Hasil :
Video :



Komentar
Posting Komentar